- 웹웍스 매뉴얼
- 에디터
- 소셜로그인
- 예약
- 쇼핑몰
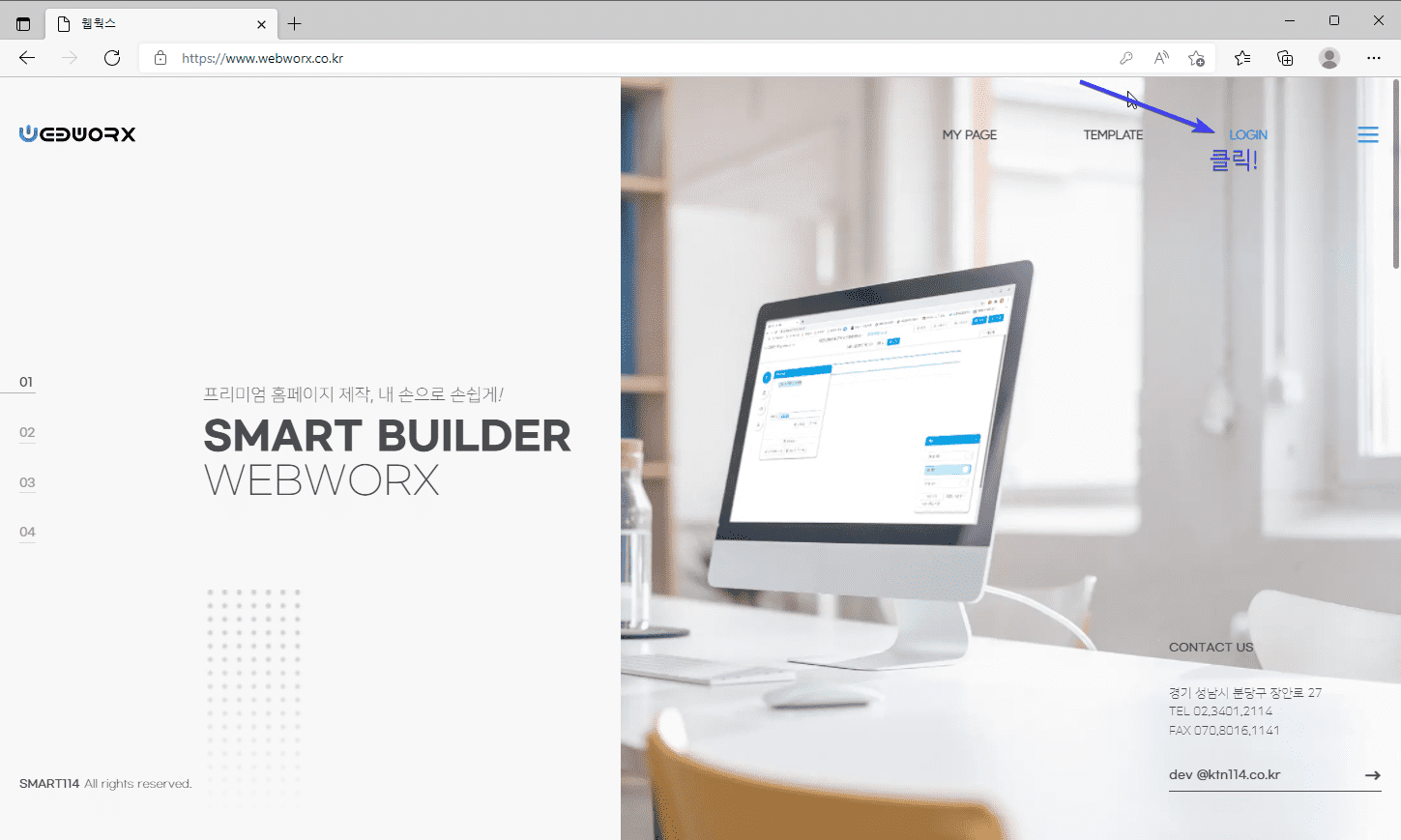
템플릿미리보기&사용
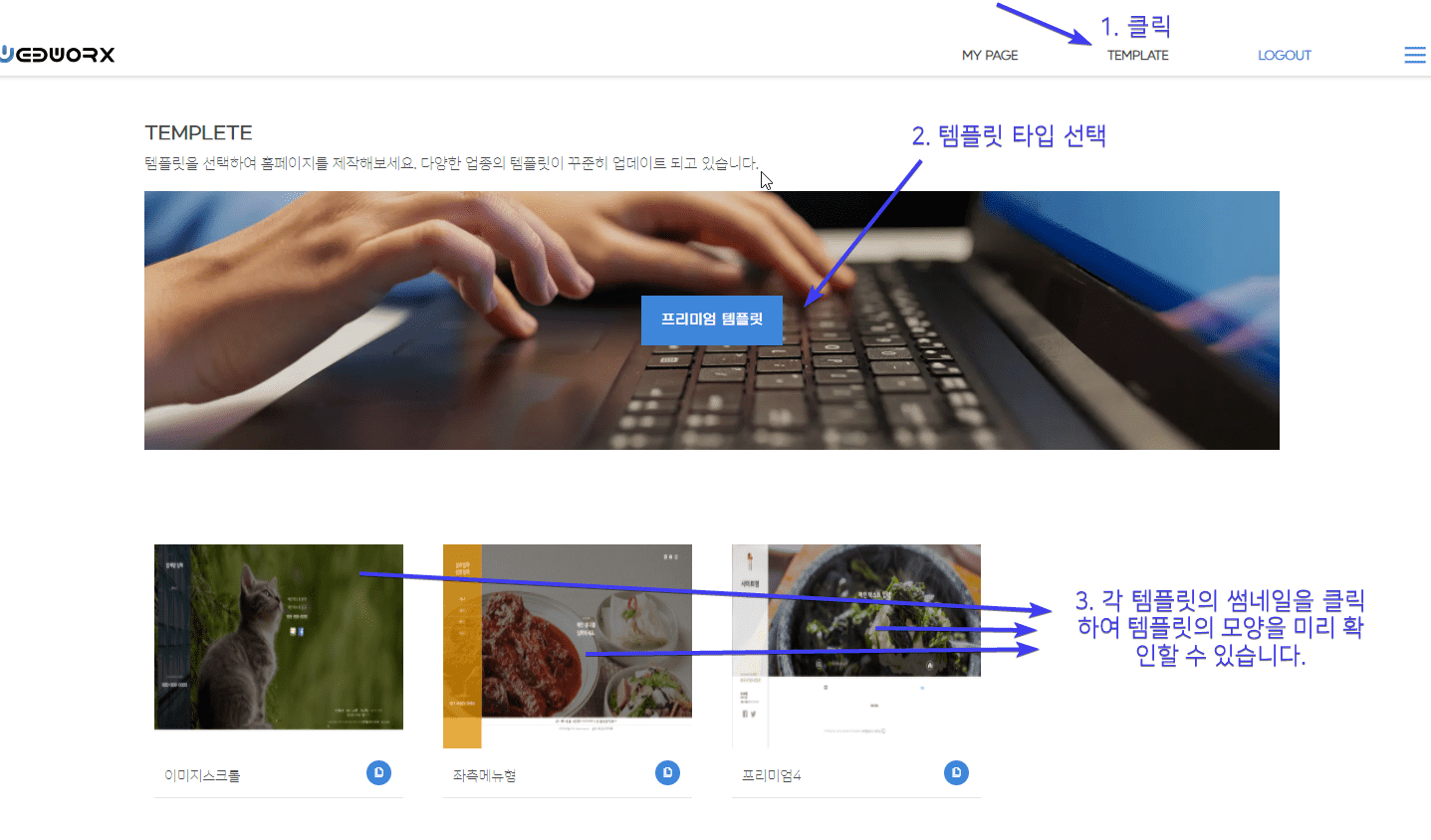
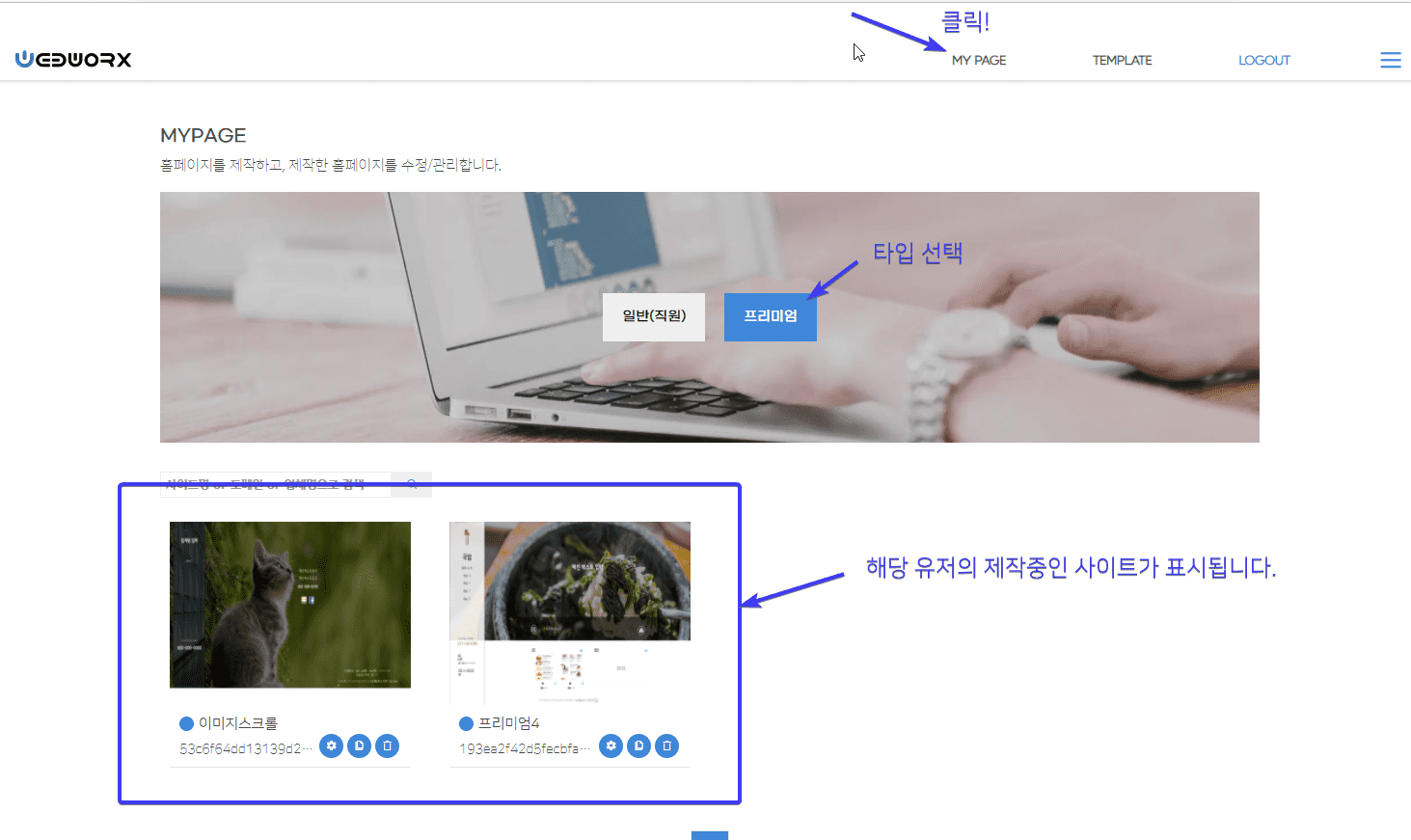
1. 미리보기 - 썸네일을 클릭하여 사용가능한 템플릿을 미리볼수 있습니다.
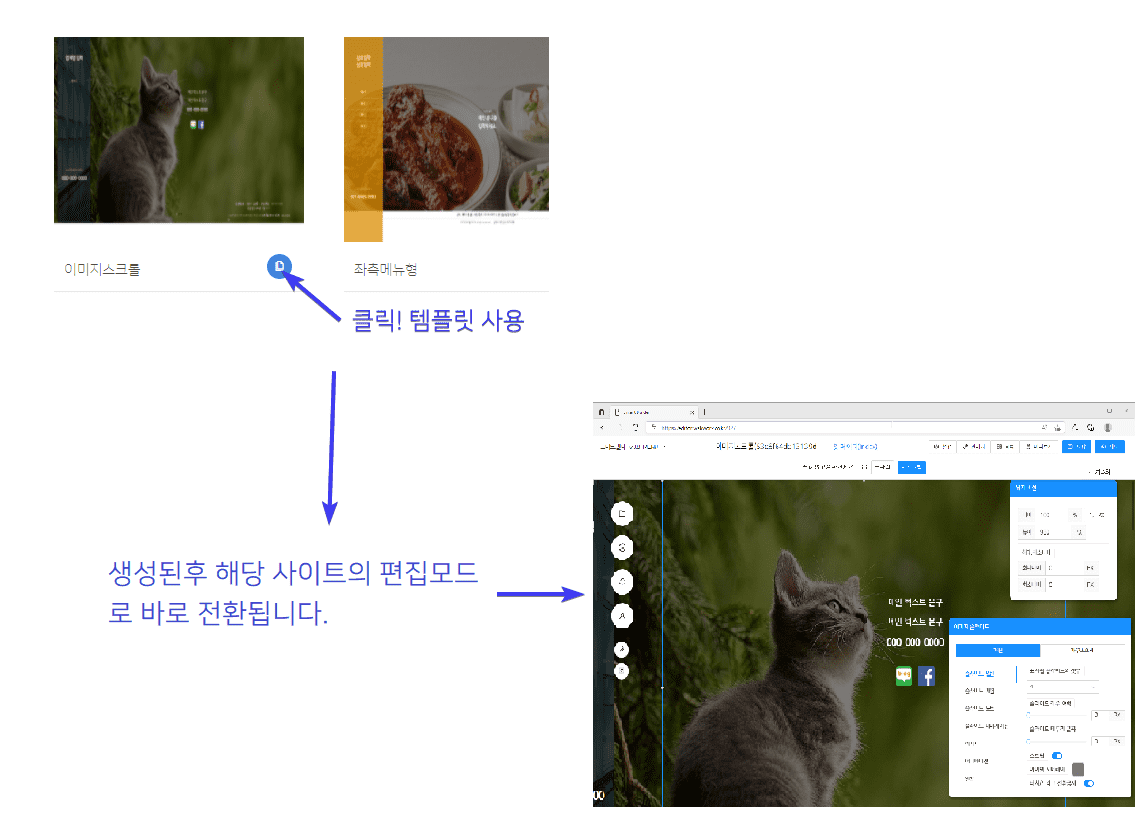
2. 템플릿 사용 하기 - 하단의 아이콘을 사용하여 해당 템플릿으로 새 사이트를 제작합니다.
3. 생성된 사이트의 확인 - My Page 메뉴를 통해 생성된 사이트를 확인이 가능합니다.
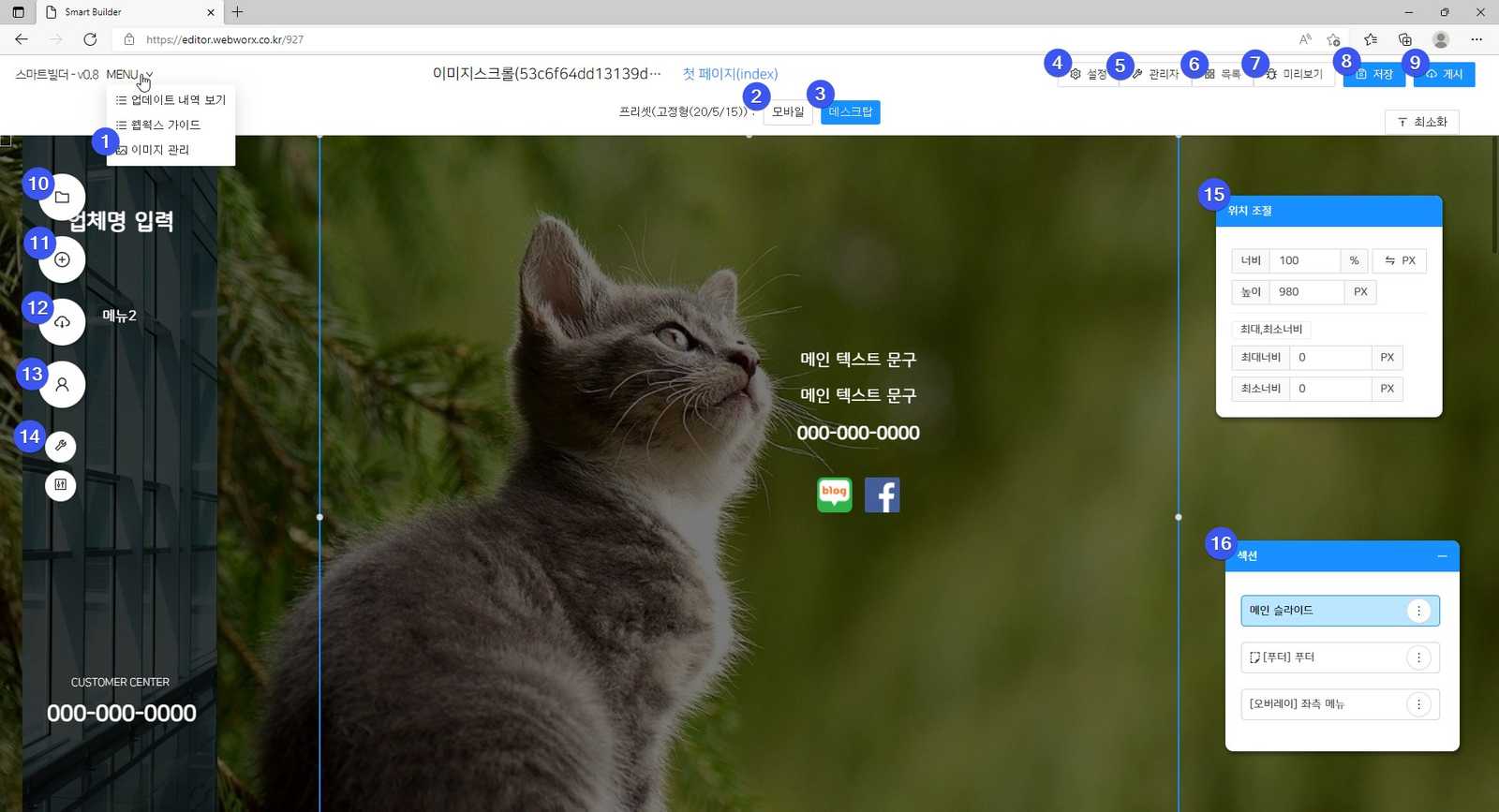
편집 초기화 화면 상세 설명
1. 이미지관리 : 사이트에 사용할 이미지를 업로드하고 제거하는 등의 관리를 할 수 있는 창을 띄워줍니다.
2. 모바일 편집화면 전환 : 모바일 편집화면으로 전환 합니다.
3. 데스크탑 편집화면 전환 : 데스크탑 편집화면으로 전환 합니다.
4. 설정 : 캔버스의 크기, 사이트명, 도메인, SEO등을 설정하는 설정 창을 띄워줍니다.
5. 관리자페이지로 이동 : 사이트 제작자 뿐만 아니라 사이트를 실제로 운영하는데 필요한 관리자 페이지를 새창으로 열어 줍니다.
6. 마이페이지 : 내 사이트 목록 페이지로 이동합니다.
7. 미리보기 : 새 창을 띄워 현재 편집중인 사이트가 게시시 어떻게 보이게 될지 미리 확인할 수 있습니다.[ 해당 주소값은 공유가 불가능하며 제작자에게만 보입니다.]
8. 저장 : 현재까지의 작업 사항을 저장합니다.
9. 게시 : 현재까지의 작업 사항을 저장하고. 실제 사이트에 게시하여 작업내역이 적용되도록 합니다.
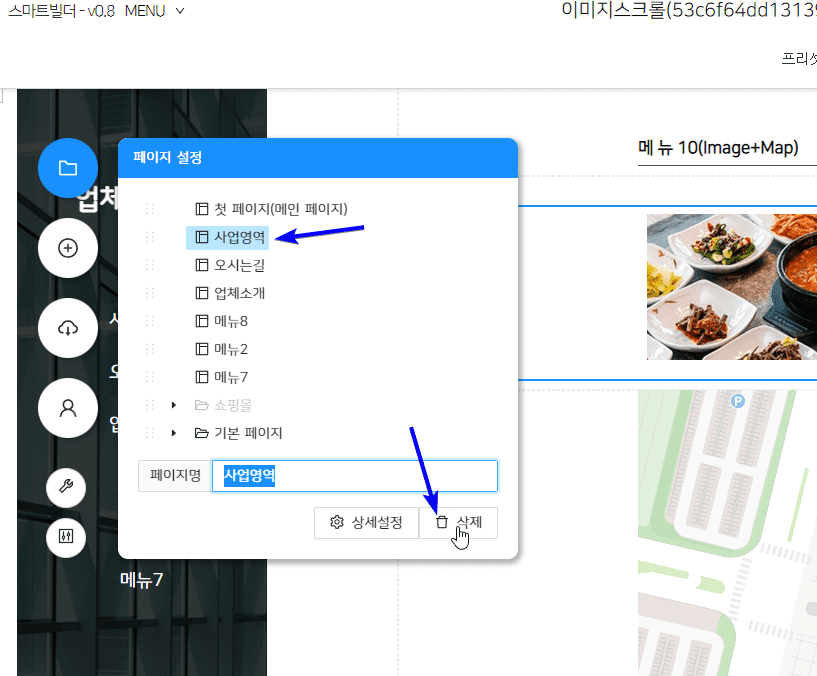
10. 페이지 관리 : 해당 탭을 통해 페이지를 추가/제거/순서변경/이름변경 등의 작업을 할 수 있습니다.
11. 오브젝트 추가 : 추가할수있는 권한이 있는 오브젝트들을 보여줍니다. (버튼, 게시판, 텍스트 등등)
12. 스타일 관리 : 사전 설정되어있는 페이지, 섹션등을 추가할 수 있는 창을 띄워줍니다.(권한이 있는 경우)
13. 회원관리 : 회원의 추가,수정 등의 작업을 할 수 있는 창을 띄워줍니다.
14. 도구창 모음 : 사용할 수 있는 도구 윈도우를 보여줍니다.
15. 오브젝트 위치/크기조절 창 : 현재 선택된 오브젝트의 크기를 수치입력으로 설정 할 수 있습니다.
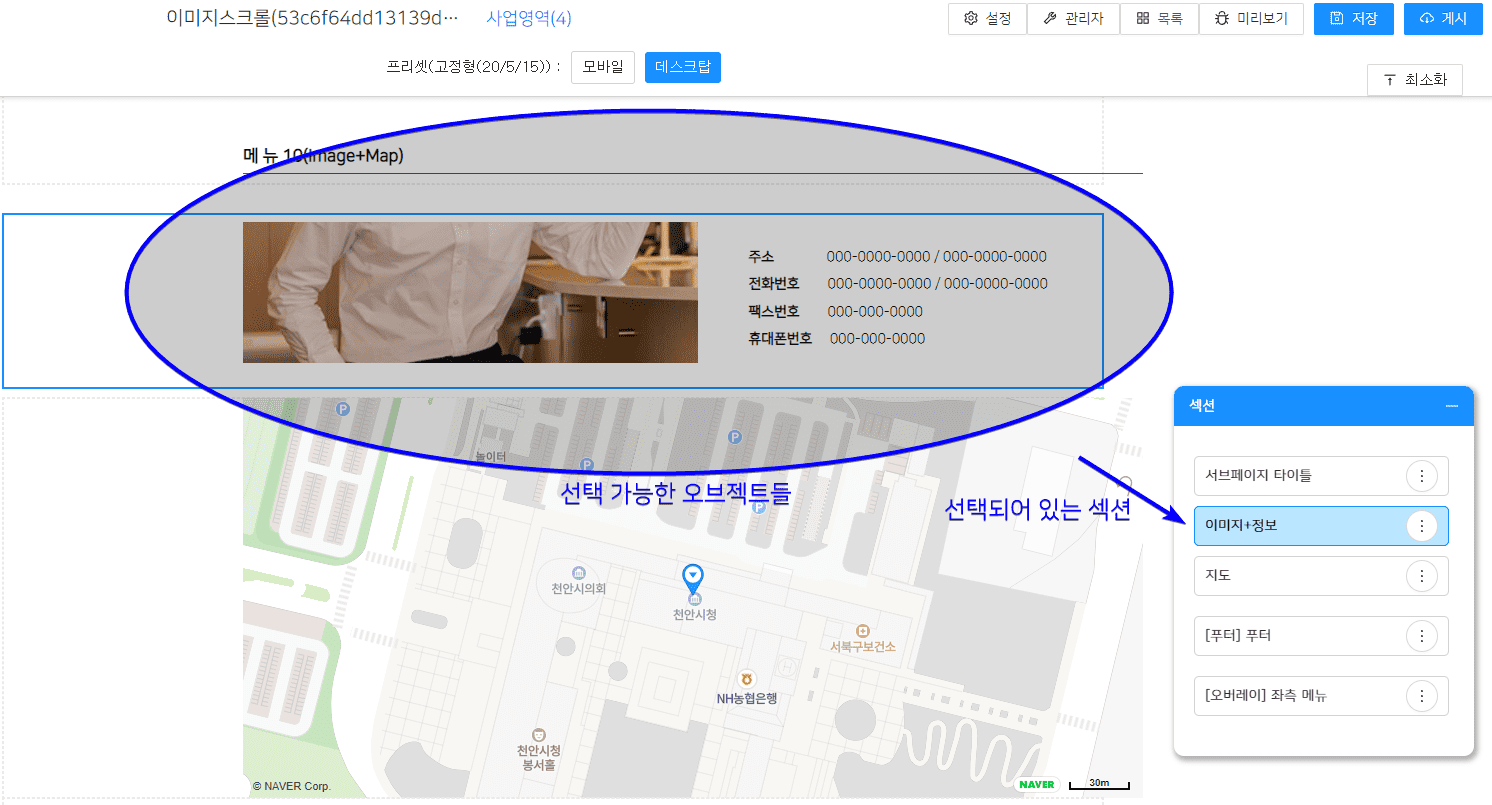
16. 섹션관리 창 : 섹션을 선택/수정/추가/제거할 수 있도록 해줍니다.
페이지(구 프리미엄의 메뉴) 추가
* 구 프리미엄의 메뉴는 페이지형식으로 변경되었습니다.
[ 하단의 영상을 참고해 주세요. ]
페이지의 순서/이름 변경
[ 하단의 영상을 참고해 주세요. ]
오브젝트 및 섹션 설명
-
오브젝트
* 사이트를 구성하는 최소 단위로써 하나의 아이템을 의미합니다.
* 버튼, 텍스트, 지도, 동영상등 여러가지의 타입이 존재합니다.
-
섹션
여러 오브젝트를 구성하는 구성요소의 집합입니다.
-
섹션의 타입
- 헤더 : 화면의 상단에 표시되는 구역입니다 주로 메뉴가 위치합니다.
- 바디 : 실제 컨텐츠의 내용이며, 내용에따라 여러가지로 구분됩니다.
- 푸터 : 사업자번호, 전화번호등 사이트에 대한 정보가 표시됩니다.
- 탑 : 섹션 간의 구분없이 디자인을 할 수있는 섹션입니다.
- 오버레이 : 모든 섹션의 가장 위에 나타나는 섹션입니다. "탑" 버튼 "퀵메뉴" 등을 넣을 수 있습니다
-
-
오브젝트의 선택 방법
텍스트 편집
[ 하단의 영상을 참고해 주세요. ]
이미지의 편집
* 사용 예시 [ 하단의 영상을 참고해 주세요. ]
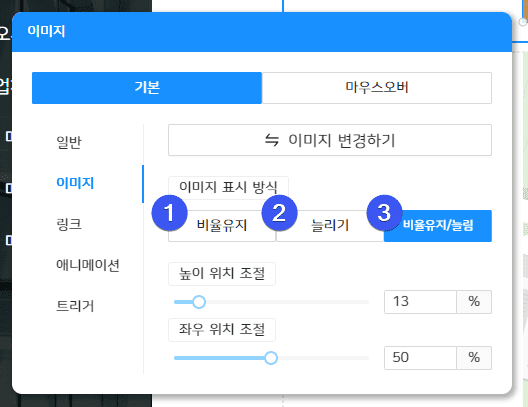
* 이미지 표시방식에 따른 설명
1. 비율유지 : 비율을 유지하며 이미지를 모두 보여줄 수 있는 크기까지 이미지를 축소합니다.
2. 늘리기 : 오브젝트의 크기만큼 이미지를 확장시킵니다.
3. 비율유지/늘림 : 세로, 가로중 넙은 길이에 대응하여 이미지를 늘려줌으로써 이미지가 왜곡되지 않도록 유지한채 늘려줍니다. 높이/좌우 위치를 아래의 슬라이더로 조절할 수 있게 됩니다.
게시판 추가 및 게시판 오브젝트에 연결하기
기존 게시판 오브젝트에 다른 게시판을 연결할 수 있습니다.[ 하단의 영상을 참고해 주세요. ]
게시판의 게시물 등록하기
게시물의 추가/제거/수정 등의 작업은 실 사이트 또는 미리보기 상태에서 작업해야 합니다.
미리보기 화면으로 진입한후 게시물을 등록하는 방법 [하단의 영상 참조]
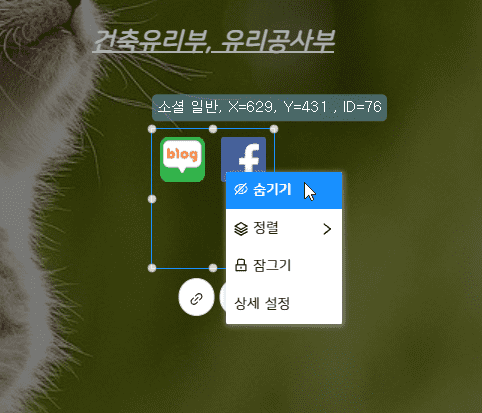
특정 내용 숨기기
모바일 화면 편집
모파일 / 데크스탑 전환
-
상단의 메뉴를 통하여 모바일과 데스크탑을 전환할 수 있습니다.
현재 모바일과 데스크탑 전환시 간혹 모바일의 레이아웃이 틀어지는 경우가 있습니다. 이경우에는 에디터를 새로고침 해주어야 합니다.빠르게 모바일 텍스트 수정 하기
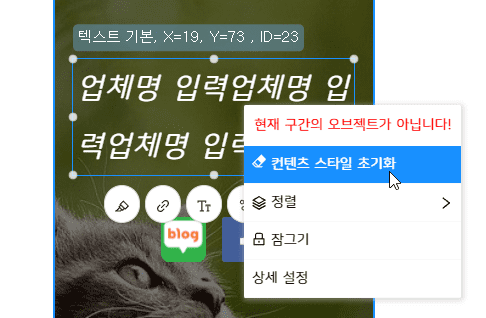
1. "컨텐츠 초기화하기" 버튼을 눌러 데스크탑 레이아웃에서 설정한 텍스트를 불러옵니다.
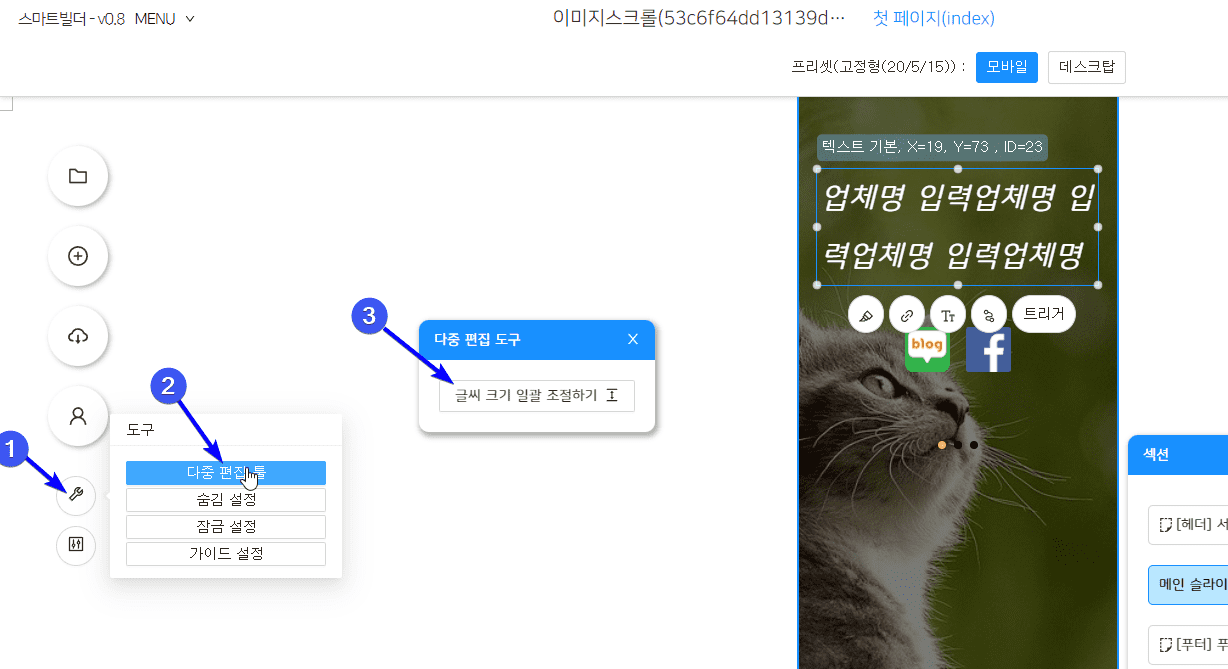
2. 도구모음 -> 다중편집도구 글씨크기 일괄조절하기 버튼을 사용합니다. [ 하단 이미지 참조 ]
사용법 : 버튼을 누른상태에서 위, 아래로 드래그합니다.모바일 게시판 디자인 변경
-
모바일에서는 한줄에 게시물을 여러개 보여줄수 없으므로 갯수를 적절하게 수정해야 합니다. [ 하단 영상 참조 ]
사이트 명 / 도메인 변경
설정-> 일반탭에서 사이트명과 도메인을 변경할 수 있습니다. [ 하단 영상 참조 ]
SEO 설정(검색 엔진 최적화)
설정-> SEO설정 탭에서 SEO를 설정할 수 있습니다.[ 하단 영상 참조 ]
관리자 유저 추가하기
관리자 회원을 추가하여 게시물을 추가/수정/삭제 관리할 수 있도록 해주어야 합니다.
다음과 같은 순서로 이루어집니다.
- 회원추가 : 관리자 유저 및 ID를 추가합니다.(없을 경우에만)
-
권한부여 : 관리자 페이지로 이동하여 사이트를 관리할 수 있는 기본적인 권한을 설정합니다.
[ 하단 영상 참고 ]
영상속에 있는 'abcde'는 임의로 설정한 값으로써 제작할때 원하는 아이디로 설정해주어야 합니다.